React Native
Connecting to Firebase through react-native can be done with the default Firebase javascript library, or through native modules. Libraries such as react-native-firebase that preserve Firebase's web library syntax while providing access to native modules can be used with react-redux-firebase.
Regardless of which path you want to take, initial setup is the same, so we will begin there. Below are separate sections for the two different setups (native or web).
NOTE: Make sure you include enableRedirectHandling: false when using react-native with v2.0.0. This is required to disable redirect handling (which uses http) since it is not supported in react-native. There has been discussion of a way to make this happen automatically, but for now it is required.
Native Modules
Passing in an instance also allows for libraries with similar APIs (such as react-native-firebase) to be used instead:
- Follow use instructions in README
When creating redux store pass
react-native-firebaseApp instance intoreactReduxFirebasewhen creating store:createStore.js
import { compose, createStore } from 'redux'; import RNFirebase from 'react-native-firebase'; import { getFirebase, reactReduxFirebase } from 'react-redux-firebase'; import thunk from 'redux-thunk'; import makeRootReducer from './reducers'; const reactNativeFirebaseConfig = { debug: true }; const reduxFirebaseConfig = { userProfile: 'users', // save users profiles to 'users' collection }; export default (initialState = { firebase: {} }) => { // initialize firebase const firebase = RNFirebase.initializeApp(reactNativeFirebaseConfig); const store = createStore( makeRootReducer(), initialState, compose( reactReduxFirebase(firebase, reduxFirebaseConfig), // pass initialized react-native-firebase app instance // applyMiddleware can be placed here ) ); return store; };
Full react-native-firebase example app source with styling available in the react-native-firebase complete example.
Setup
- Run
create-react-native-app my-app - Enter the app folder
cd my-app - Run the eject command
yarn run ejectornpm run ejectand choose "Regular React Native App" - Run
npm i --save redux react-redux react-redux-firebase@canary redux-thunk - Open the xcode project in ios/myapp
- Drag the
GoogleService-Info.plistinto the project -> check box saying copy - switch the identifier to the one you just gave Firebase
- Drag the
- Follow the react-native-firebase initial setup guide
JS/Web
NOTE: Only works for versions v2.0.0-alpha and higher. For older versions please view the docs associated with previous version.
react-native complete example app
Instantiate a Firebase instance outside of react-redux-firebase then pass it in as the first argument like so:
NOTE: If you are looking to use native modules (react-native-firebase or other), visit the v2.0.0 docs
Setup
- Click "Add Firebase To iOS"
- Download
GoogleService-info.plist - Place
GoogleService-info.plistin the folder of whichever platform you are using (i.e./ios) - Copy your client id out of the
GoogleService-info.plistfile (should end in.apps.googleusercontent.com) - Place the client id into
iosClientIdvariable within the example
Example App Snippets
This snippet is a condensed version of react-native complete example.
NOTE: The API used in this snippet changes in v2.0.0, if you are starting a new project, the new syntax is suggested
store.js
import * as firebase from 'firebase/app'
import 'firebase/auth'
import 'firebase/database'
import 'firebase/storage'
const fbConfig = {} // object containing Firebase config
firebase.initializeApp(fbConfig) // initialize firebase instance
const reduxConfig = {
enableRedirectHandling: false // required
}
const store = createStore(
reducer,
undefined,
compose(
reactReduxFirebase(firebase, reduxConfig), // pass in firebase instance instead of config
applyMiddleware(...middleware)
)
)
import { createStore, compose } from 'redux' import rootReducer from './reducer' import { firebase as fbConfig } from './config' import { reactReduxFirebase } from 'react-redux-firebase' import { AsyncStorage } from 'react-native'
export default function configureStore (initialState, history) { // use compose to make a function that will create store const createStoreWithMiddleware = compose( reactReduxFirebase(fbConfig, { userProfile: 'users', enableLogging: false, ReactNative: { AsyncStorage }, } ) )(createStore)
// create store const store = createStoreWithMiddleware(rootReducer)
// Enable Webpack hot module replacement for reducers if (module.hot) { module.hot.accept('./reducer', () => { const nextRootReducer = require('./reducer') store.replaceReducer(nextRootReducer) }) }
return store }
**App.js**:
```js
import React, { Component } from 'react'
import { GoogleSignin, GoogleSigninButton } from 'react-native-google-signin'
import { firebaseConnect, pathToJS, isLoaded } from 'react-redux-firebase'
import { connect } from 'react-redux'
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
} from 'react-native'
import configureStore from './store'
const initialState = { firebase: { authError: null, auth: undefined }}
const store = configureStore(initialState)
const iosClientId = '499842460400-teaflfd8695oilltk5qkvl5688ebgq6b.apps.googleusercontent.com' // get this from plist file
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
})
@firebaseConnect()
@connect(({ firebase }) => ({
auth: pathToJS(firebase, 'auth', undefined)
}))
export default class GoogleSigninSampleApp extends Component {
componentDidMount() {
this._setupGoogleSignin()
}
render() {
const { auth } = this.props
if (!isLoaded(auth)) {
return (
<View style={styles.container}>
<Text>Loading...</Text>
</View>
)
}
if (!this.props.auth) {
return (
<View style={styles.container}>
<GoogleSigninButton
style={{width: 212, height: 48}}
size={GoogleSigninButton.Size.Standard}
color={GoogleSigninButton.Color.Auto}
onPress={() => this._signIn()}
/>
</View>
)
}
return (
<View style={styles.container}>
<Text style={{fontSize: 18, fontWeight: 'bold', marginBottom: 20}}>
Welcome {this.props.auth.displayName}
</Text>
<Text>
Your email is: {this.props.auth.email}</Text>
<TouchableOpacity onPress={() => {this._signOut() }}>
<View style={{marginTop: 50}}>
<Text>Log out</Text>
</View>
</TouchableOpacity>
</View>
)
}
// based on react-native-google-signin example
async _setupGoogleSignin() {
try {
await GoogleSignin.hasPlayServices({ autoResolve: true })
await GoogleSignin.configure({
iosClientId,
offlineAccess: false
})
const user = await GoogleSignin.currentUserAsync()
const creds = this.props.firebase.auth.GoogleAuthProvider.credential(null, user.accessToken)
await this.props.firebase.auth().signInWithCredential(creds)
}
catch(err) {
console.log("Google signin error", err.code, err.message)
}
}
_signIn() {
const { auth } = this.props.firebase
return GoogleSignin.signIn()
.then((user) => {
const creds = auth.GoogleAuthProvider.credential(null, user.accessToken)
return auth().signInWithCredential(creds)
})
.catch((err) => {
console.error('error authing with firebase:', err)
return Promise.reject(err)
})
}
_signOut() {
return GoogleSignin.revokeAccess()
.then(() => GoogleSignin.signOut())
.then(() => this.props.firebase.logout())
}
}
AppRegistry.registerComponent('GoogleSigninSampleApp', () => GoogleSigninSampleApp)
Creating Your Own
We are going to use the project name Devshare for example here. For your project, use your project name everywhere where Devshare is used.
Start
- Make sure you have
create-react-native-appinstalled, or install it usingnpm install -g create-react-native-app. - Run
create-react-native-app Devshare(again replace Devshare with the name of your project) - After that is complete, eject using
yarn ejectornpm run eject
Setup
- Click "Add Firebase To iOS"
- Download
GoogleService-info.plist - Place
GoogleService-info.plistin the folder of whichever platform you are using (i.e./ios) - Copy your client id out of the
GoogleService-info.plistfile (should end in.apps.googleusercontent.com) - Place the client id into
iosClientIdvariable within the example
Download Firebase Config
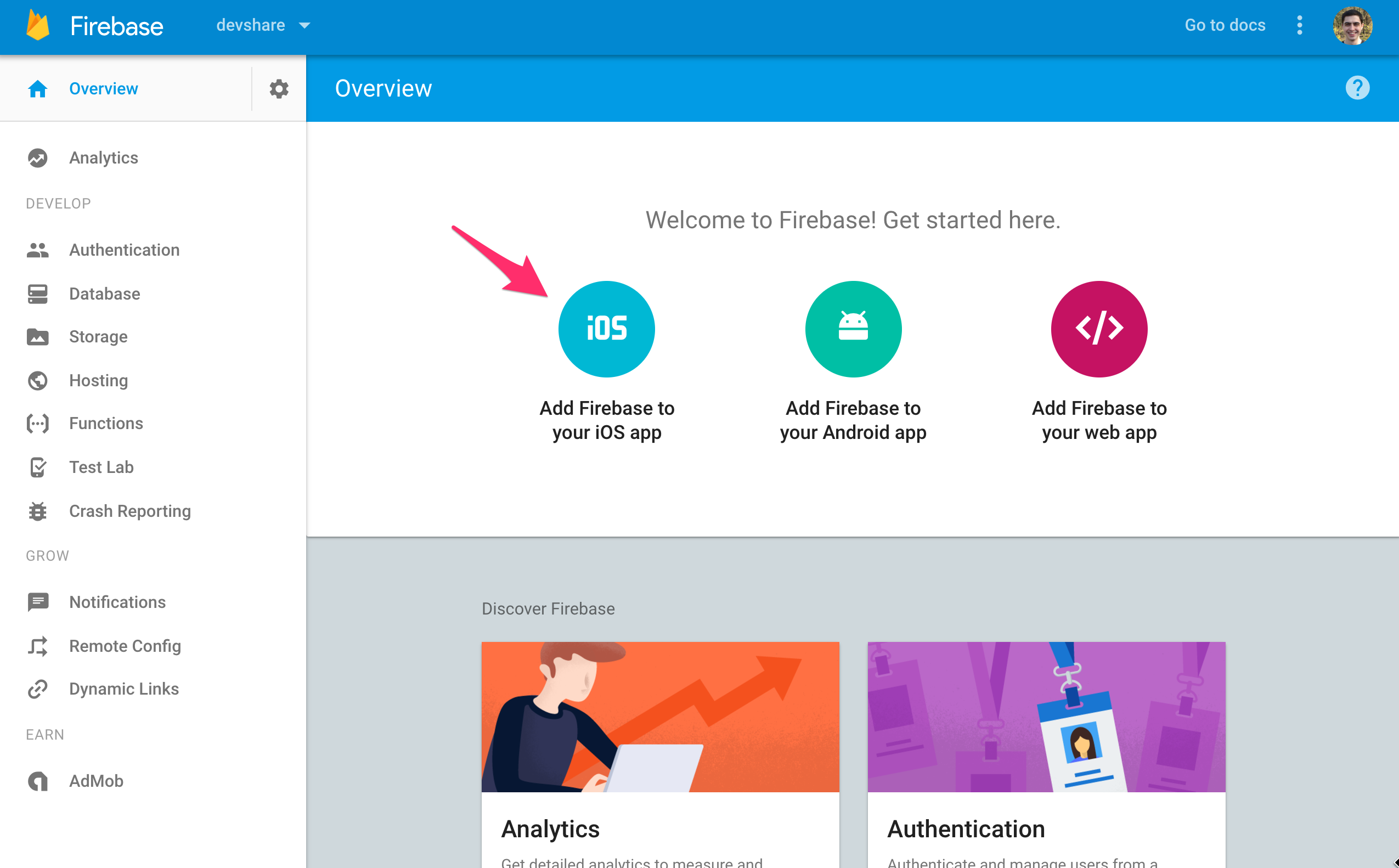
Visit Overview page and click Add Firebase to iOS

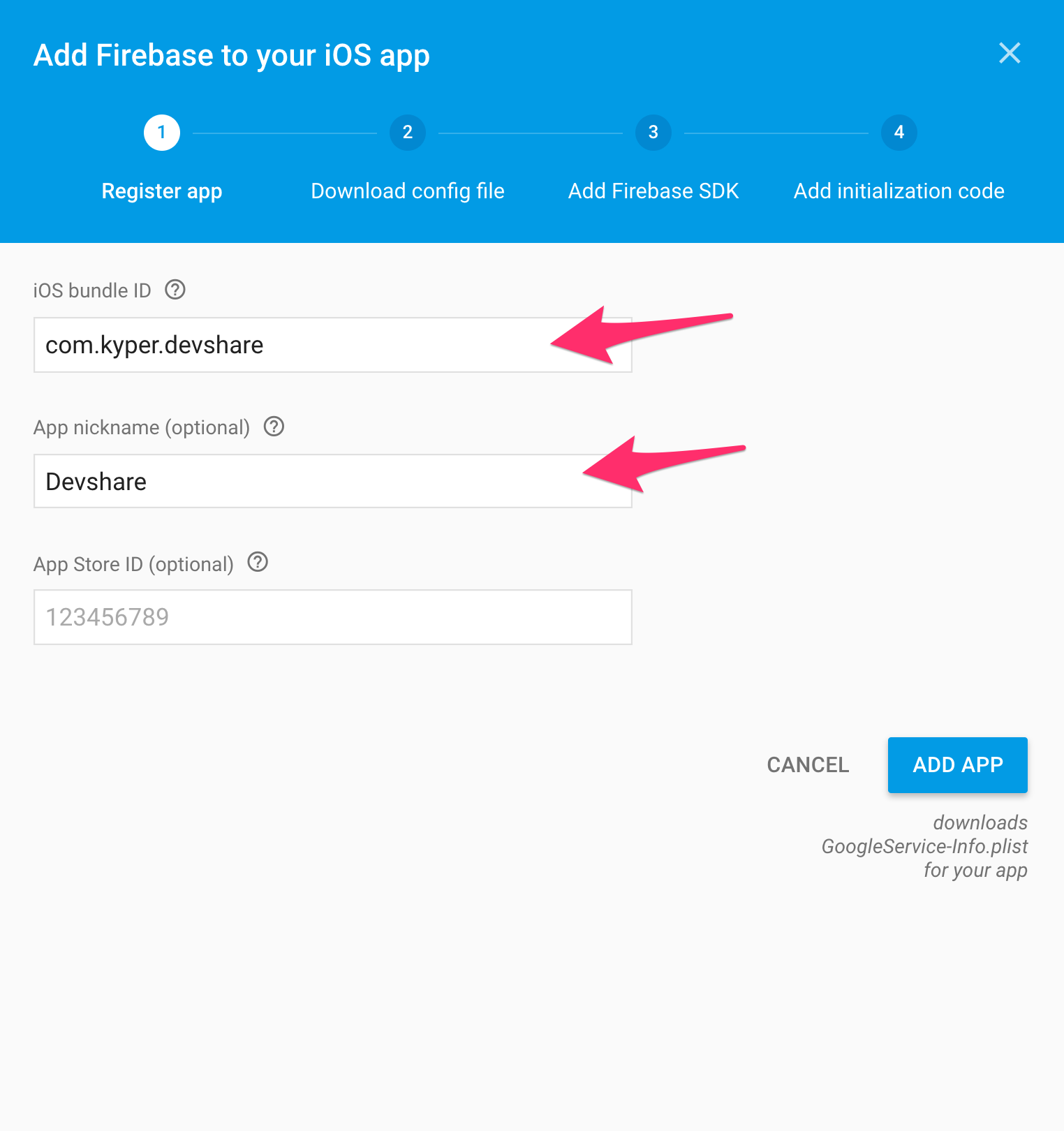
Fill in application info in register modal and click register

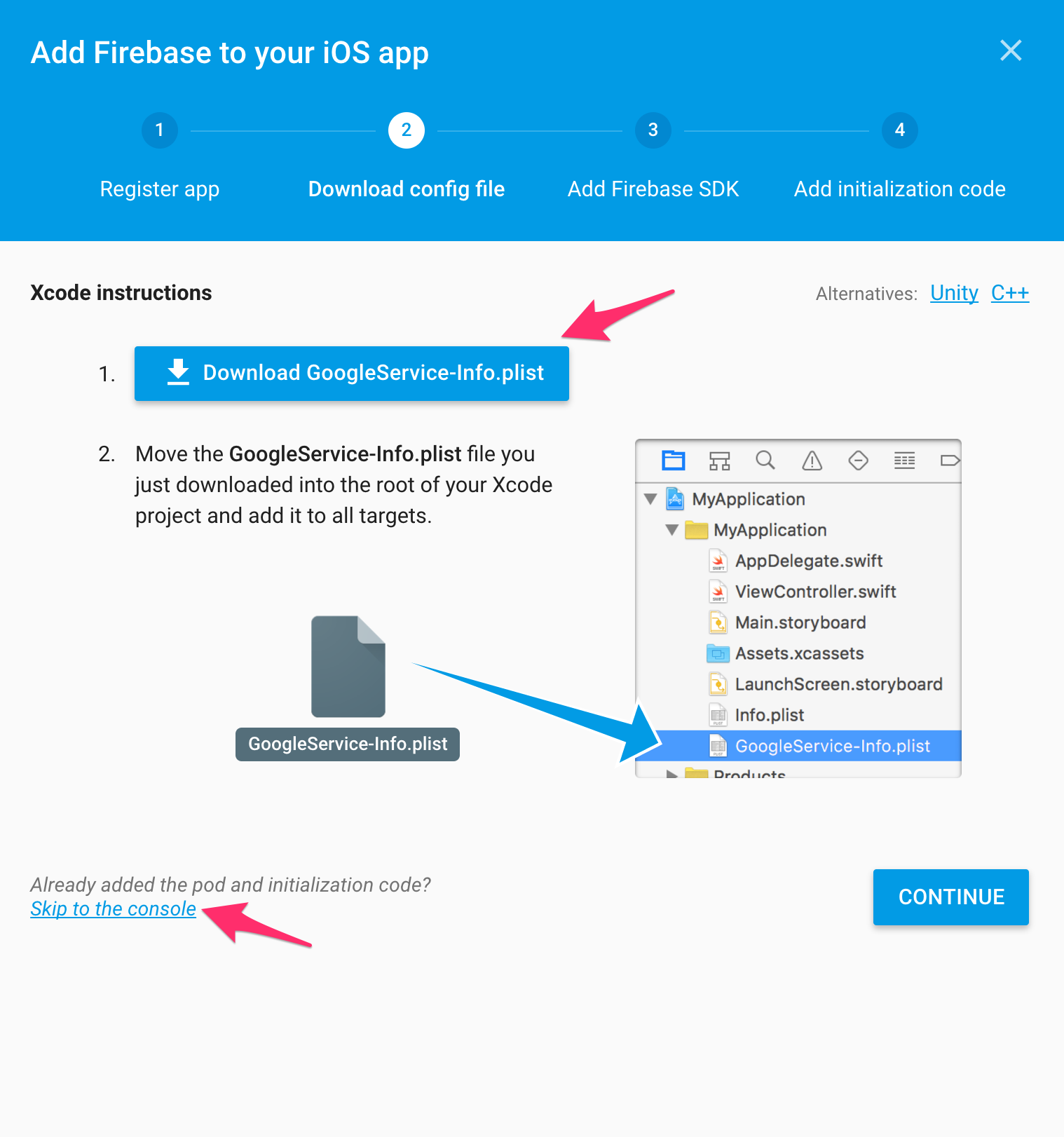
Download the .plist file and place it in your
iosfolder
Add react-native-google-signin
Add
react-native-google-signinto the project- Run
npm i --save react-native-google-signinto include it within JS dependencies - Download the
react-native-google-signinzip, and unzip it - Drag and drop the
ios/GoogleSdkfolder to your xcode project. (Make sureCopy items if neededIS ticked) Add RNGoogleSignin to project build phase
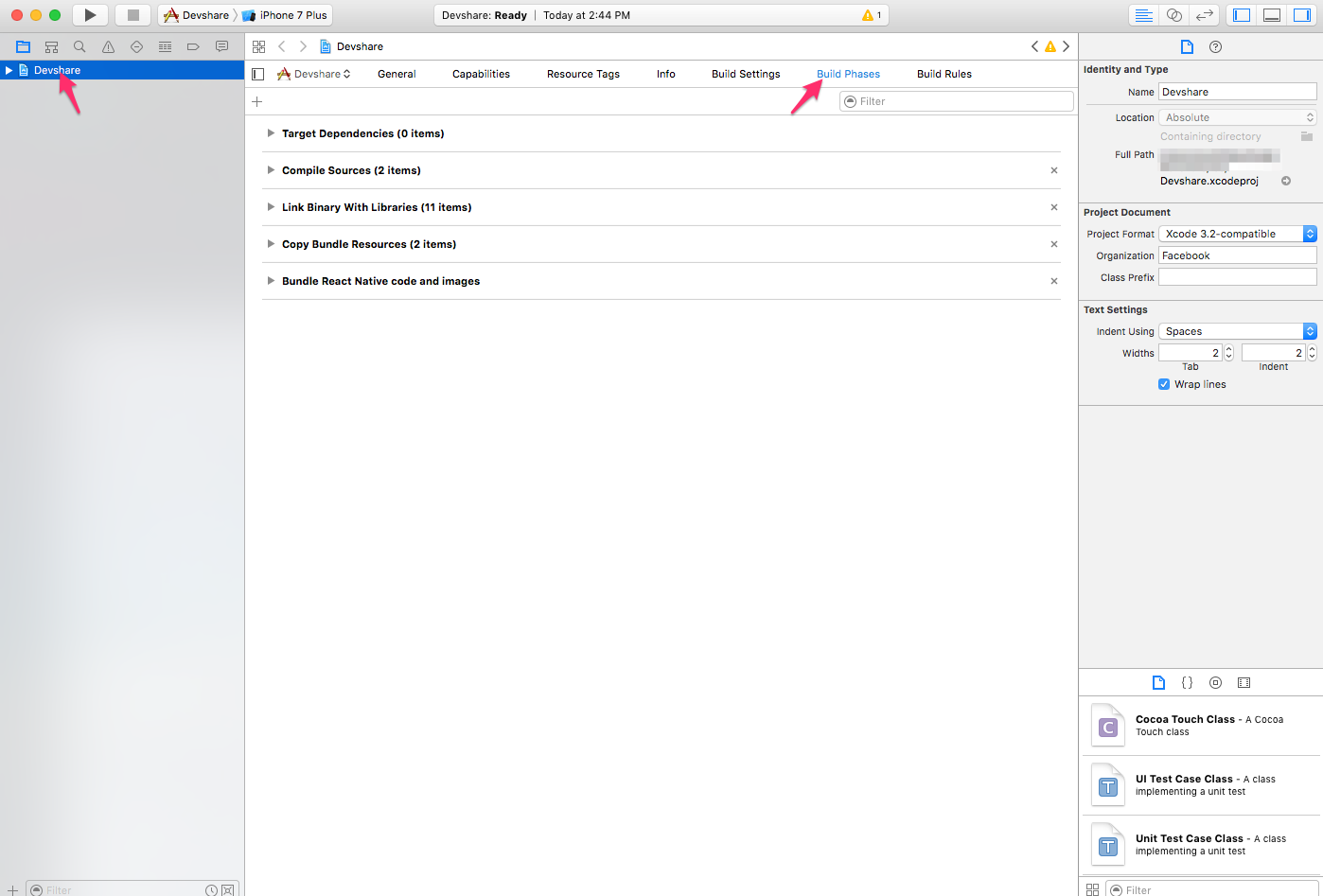
Click Name in sidebar of Xcode

In your project build phase ->
Link binary with librariesstep, add:libRNGoogleSignin.aAddressBook.frameworkSafariServices.frameworkSystemConfiguration.frameworklibz.tbd
Note: (May take clicking "Add Other" button then selecting the
GoogleSdkfolder andRNGoogleSigninfolder)
- Run
Make sure all dependencies are correctly linked to your project:

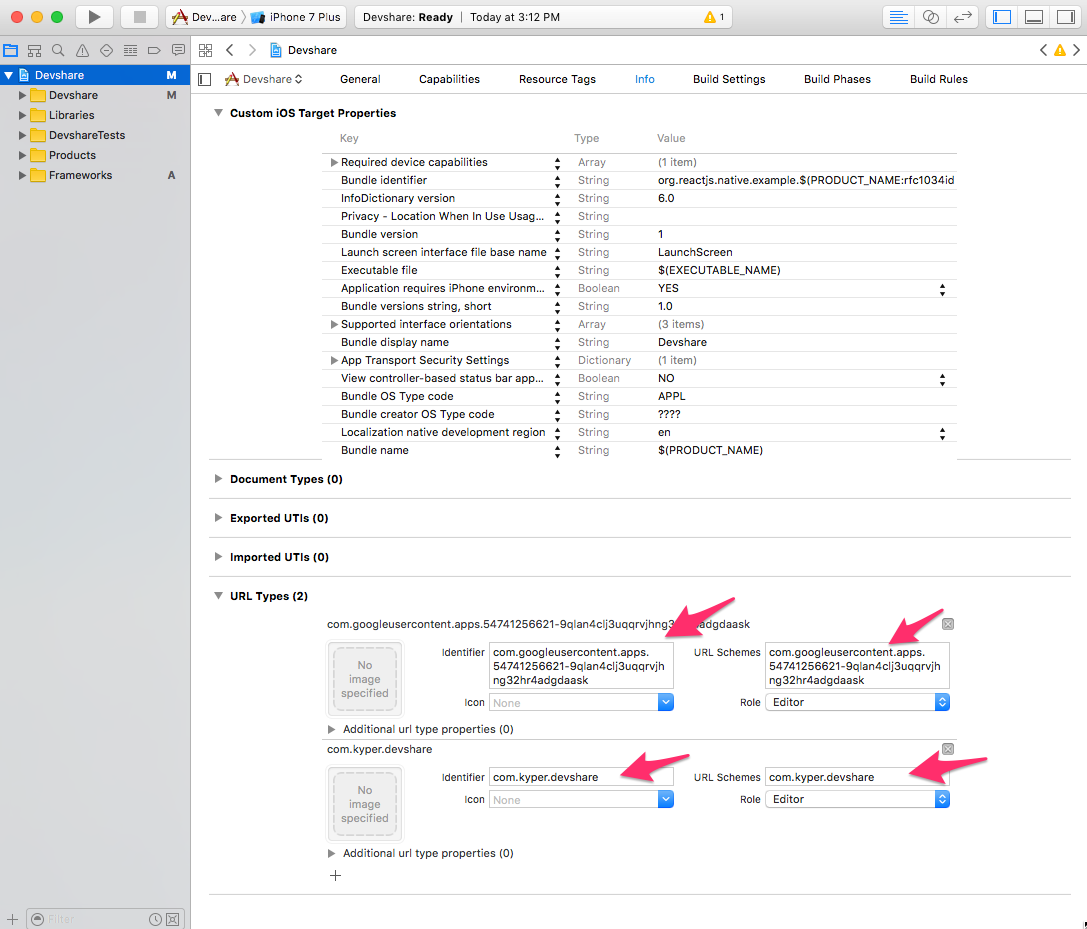
Configure URL types in the
Infopanel of your xcode project- add a URL with scheme set to your
REVERSED_CLIENT_ID(found inside the plist) - add a URL with scheme set to your
bundle id

- add a URL with scheme set to your
Make sure you import
RNGoogleSignin.hin yourAppDelegate.mlike so:// add this line before @implementation AppDelegate #import <RNGoogleSignin/RNGoogleSignin.h> // add this method before @end - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [RNGoogleSignin application:application openURL:url sourceApplication:sourceApplication annotation:annotation]; }
At the end of this step, your Xcode config should look similar to this:
Set Open URLs
Only one openURL method can be defined, so if you have multiple listeners which should be defined (for instance if you have both Google and Facebook OAuth), you must combine them into a single function like so:
AppDelegate.m:
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
return [[FBSDKApplicationDelegate sharedInstance] application:application
openURL:url
sourceApplication:sourceApplication
annotation:annotation
]
|| [RNGoogleSignin application:application
openURL:url
sourceApplication:sourceApplication
annotation:annotation
];
}
Run It
Now, if everything was done correctly you should be able to do the following:
react-native run-ios
